Персонализиране на шаблони на JBZoo, използвайки демонстрационен сайт като пример (част 1)
Внимание! Това ръководство е изключително за новата версия на JBZoo 220.
Подготовка за настройка на сайта
Първото нещо, което трябва да направите, е да инсталирате най-новите Joomla, Zoo и JBZoo. А също за удобство можете да ги русифицирате.
След това създаваме нова директория. Даваме име по наша преценка. Ще имате автоматично псевдоним, който ще се използва в бъдеще при задаване на стилове. В тази статия няма да говорим за стилове. Изберете и един от шаблоните:

Каталог - от разработчиците на JBZoo;
UIkit - От разработчиците на YooTheme.
Тъй като JBZoo е инсталиран чисто, следващата страница, която ще видите, е активиране на лиценз. Въведете потребителското име и паролата, които сте получили по пощата след закупуване на приложението.

Създаване на шаблони за JBPrice
Преди да започнем да добавяме елементи към тип материал, трябва да създадем папка с шаблони за него. Следвайте този път
и създайте там папка със същото име като псевдонима на вашия тип материал. Към него добавете 8 файла, които виждате на снимката.
Можете да ги копирате от демонстрационния сайт в папката
след като го изтеглите от личния си акаунт на вашия компютър.
Сега отидете на
и създайте в него папка, наречена jbprice. Той ще съдържа няколко файла.
Създайте два шаблона за цени. Първият файл е бутона.php
За да замените шаблона, създайте файл - full.php
И също позиции.xml, които ще съдържат позициите на всички шаблони в ценовите настройки.
Настройване на шаблони и ценови елемент
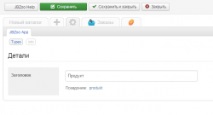
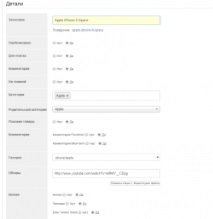
Първо отидете на типа материал. Добавете необходимите елементи от библиотеката. Не забравяйте да добавите елемент на цената. Можете да научите за разликите между елементите Plain и Calc в нашата документация. Елементът JBZoo Price Plain е инсталиран на демонстрационния сайт. Добавете и елемент JBImage. Ще играе голяма роля в настройките на материала. Почивайте сами.

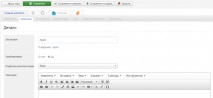
След като запазите, настройте шаблона за тийзър, който отговаря за обявяването на материала. Подредете елементите в същия ред като на снимките и коригирайте. Според нашето оформление цената и стойностите на бутоните са в напълно различни контейнери. Съответно, от гледна точка на шаблона, това ще бъдат две различни позиции. Поради тази причина трябва да добавите елемента Price Plain два пъти и в единия да посочите шаблона за цена, създаден по-рано, в другите бутони.


Отидете до пълния шаблон, за да персонализирате страницата с подробности за продукта. Прехвърлете елементите, персонализирайте и задайте изцяло в цената.


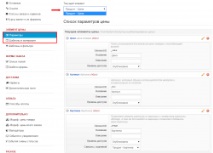
Цената е една от най-важните части на онлайн магазина. Следователно конструкторът на количка има свои собствени страници с настройки. Те са в оранжевата екипировка и в търговията. Първо отидете на страницата с опции. Ще видите само един текущ елемент, тъй като не са създадени други. Позицията също ще бъде една. Добавете към него самия елемент на цената, както и допълнителни параметри към него.


Отидете на страницата Шаблони в Story. Изберете пълния шаблон. Той е отговорен за появата на цената на страницата с подробности. Плъзнете елементите на място и персонализирайте.


В падащия списък ще видите бутоните и шаблоните за цени, които сте създали по-рано и сте посочили в шаблона за тийзър. В бутоните плъзнете системния елемент Бутони, а в цената - само елемента цена.

Не забравяйте да запазите всичките си настройки и промени.



Между другото, всички снимки са в папката
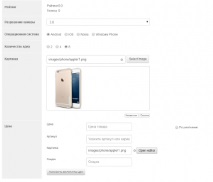
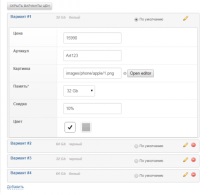
Сега създайте няколко вариации. За да покажете всички параметри, които сте посочили в настройките за цената, незабавно започнете да коригирате вариациите. Оставете основните настройки празни. Но в тях трябва да посочите картината, както беше споменато по-рано. Също така задайте една от вариантите по подразбиране, които ще се показват при зареждане на страницата. Можете да видите пример за варианти на запълване на екранната снимка.

Изход на страницата и окончателни настройки
За да се покажат материалите на сайта, трябва да ги покажете чрез елемента от менюто. Отидете в Меню, Главно меню и щракнете върху Създаване. Дайте име на страницата, посочете хубав и удобен псевдоним. В настройката Тип елемент от менюто изберете Зоологическа градина, Начало. Отдясно посочете също, че тя е основната. След това отидете в раздела Опции. Въведете новата си директория.
За да може дадена валута да се показва в цената на страницата, първо трябва да я добавите. За да направите това, отидете на оранжевата предавка, електронната търговия и страницата Валутни курсове и формати. Добавете услуга, която е удобна за вас, и конфигурирайте валутата, както е на снимката вляво. След това отидете на главната страница и посочете нова валута.


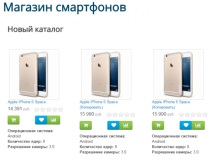
След всички горепосочени действия на сайта, ще видите продуктите в 3 колони. Главната страница ще покаже елементите, които сте конфигурирали в шаблона на тийзъра.

На страницата с подробности виждаме по-пълна информация за продукта, конфигурирана в пълния шаблон.

Сайтът не е много подобен на този от демото. Това е така, защото не сме го оформяли. В тази статия току-що обсъдихме как да направите основни настройки на сайта. В следващата част ще говорим за по-фини настройки.
В следващата статия ще приложим стиловете, както в демонстрационния сайт.
- Онлайн магазин за парфюмерия и козметика - ниски цени, голям каталог, снимки и рецензии
- Каталози за плочки за банята, снимка и размер за стените, Leroy Merlin и Petrovich,
- Как да отворите магазин за ловни стоки Бизнес характеристики
- Картинг за начинаещи - Pioneer - (Част първа) - Картинг - Работилница - Каталог - Зона R8D8K
- Как ни мамят в магазина, законът е за всички