Услуга за бюлетини SmartResponder.ru - как да създадете формуляр за абонамент
Пощенска услуга SmartResponder, както вече разбрахте от предишни статии (тук и тук), е доста „мощно“ нещо. Особено ако е в способни ръце.

Преди да продължим по-нататък пощенска услуга, малко отклонение.
Ще започна с въпроса - "Защо изобщо трябва да провеждате вашия пощенски списък?"
По принцип вече сме засегнали тази тема. Но тъй като това е много важно, бих искал да го разгледам още веднъж, за да го разберете напълно.
За да формирате точно това доверие, трябва да предадете ценна информация поне 7 пъти. И с помощта на пощенската услуга можете да го направите практически, без да се притеснявате.
Защо на практика? Да, само в началото все още трябва да работите усилено, за да създадете поне този много пощенски списък. Но тогава можете просто да наблюдавате какво се случва.
Е, мисля, че схващате идеята, че вашата работа е да изградите доверие, като изпратите поне 7 имейла с ценна и полезна информация!
Е, това е добър въпрос и точно на това ще отговоря днес.
Как да направим абонати от посетители
За да направите това, т.нар.Абонаментна форма". Сигурен съм, че сте го виждали на много сайтове, въпреки че изглежда различно.
Не съм изключение и моят блог - в дясната колона винаги има формуляр за абонамент за моя бюлетин:


За да разберете - няма да е необходимо да правите всичко сами. Вашата задача е да посочите размера, цвета, шрифта и т.н., а услугата ще ви даде готов код, който просто трябва да вмъкнете във вашия уебсайт.
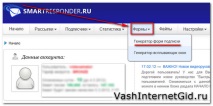
И така, пред вас ще се отвори прозорец, състоящ се от няколко блока:
- Запазени формуляри за абонамент
- Настройки на формуляра
- Външен вид на формата
- HTML код на генерираната форма
Не забравяйте също, че в безплатната версия можете да използвате не повече от 3 полета за въвеждане на данни едновременно.
Сега всъщност преминаваме към изграждането на нашата форма:

Моля, обърнете внимание, че щом изберете бюлетина, вече можете да видите как ще изглежда формулярът за абонамент в блок 3 - "Външен вид на формата". Освен това всички направени промени веднага се показват в примера на бъдещия формуляр.
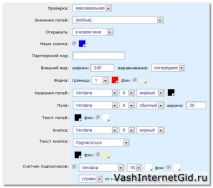
Но нека се върнем към нашата настройка и да анализираме най-важното.
Проверете - изберете колко „твърдо“ трябва да проверите входните данни. Винаги си тръгвам - "Максимум".
Стойности на полета - вижте сами какво искате да могат да въвеждат потребителите.
Външен вид - тъй като много често формата се показва в страничната колона - трябва да посочите правилната ширина. Можете да опитате, като експериментирате, или да направите следното.
Ако имате браузър Google Chrome, отворете вашия сайт или тази страница от него, където ще бъде формулярът, и щракнете върху „ F12 ". Ще видите такъв прозорец отдолу, в който долу вляво изберете лупа:
Сега премествайки показалеца на мишката към желаната част от сайта, той ще бъде оцветен в бледо оранжев цвят, показващ неговия размер:

Ако имате Mozilla FireFox - инсталирайте приложението FireBug - неговата същност е подобна на описаната по-горе.
Това е така, практически съвети "извън темата". Обратно към нашата форма отново.
Формата - дебелина и цвят на рамката около формата.
Имена на полета - шрифтът, използван за показване на текста над полетата.
Полета и Текст на полета - шрифтът, използван за въвеждане на данни в полетата.
Бутон - шрифтът на текста, който е написан на бутона
Текст на бутона - можете да изберете стандартен или да посочите своя. За да направите това, изберете от падащия списък „ Собствен ".
Абонатен брояч - сравнително скорошна функция, която точно там, във формата за абонамент, ви позволява да посочите колко души вече са се абонирали за вашия бюлетин. Моят съвет към вас - докато нямате поне 100 абоната, не посочвайте тази стойност.
След като настроите формуляра си, можете да видите как ще изглежда. За да направите това, превъртете страницата надолу малко до блока „Външен вид на формата". Получих нещо подобно:

Тук можете:
Сега забавната част е получаването на кода. За да направите това, отидете на блока "HTML код на генерираната форма"И виждаме приблизително следната снимка:

Ако не сте особено добри в програмирането - не се опитвайте да разберете дадения код - той е безполезен. В крайна сметка, вашата задача е да вземете получения код и просто да го поставите на правилното място на вашия уебсайт или блог.
Например, ако искате да го поставите в страничната лента на вашия блог, отидете на Административен панел - Външен вид - Джаджи . Изберете прозореца " Текст "(Плъзнете го до желаната позиция, можете да прочетете повече подробности тук), запазете и се насладете на резултата.
Вижте колко е просто?
Мисля, че днес ще има достатъчно информация за вас, за да можете да разберете всичко правилно.
И в следващата статия ще ви кажа как по един много прост и най-важното безплатен начин можете да увеличите броя на абонатите на вашия сайт. Нещо повече - потребителите сами ще искат да го направят.
Не забравяйте да се абонирате за бюлетина, за да не пропуснете следващата статия.
Имам всичко за днес.
Подобни статии:
Уважаеми читател на блогове VashInternetGid.ru!
Позволете ми да ви попитам нещо:
Вие Имайте хоби? Бихте ли искали да разберете как можете Печелете пари от хобито си?
Отговорите на тези и други въпроси са в моята книга. „Как да направим бизнес от хоби“, което ще получи БЕЗПЛАТНО БЕЗПЛАТНО всеки абонат на моя блог!
Въведете вашите данни и аз веднага ще ви изпратя копие от тази книга:
- Google Диск за снимки
- Правилно SEO проследяване на конкуренти - преглед на необходимите услуги
- Популярни услуги за популяризиране на уебсайтове, Уебсайт от нулата
- Услуги за създаване на комикси
- Блог услуга