Друпал новини
Тайната на вашия успех
Има различни начини за организиране на публикуване на новини на Drupal сайт. Помислете за двойка.
Създайте отделен вид материал и опростете илюстрацията на новините със снимка.
(По-долу в разделите "TK" (Техническо задание) и "Анализ на TK" специфичните задачи и съответните модули, с които са решени, са маркирани в цвят.)
Организирайте публикуването на новини с една снимка в горния ляв ъгъл на материала: в тийзъра - 100x100, на страницата с новини - 300x300. Когато кликнете върху снимката в тийзъра, ще отидете на страницата с новини. Когато кликнете върху снимка в новините, нейното пълно изображение се отваря в изскачащ прозорец .
Анализ на ТЗ:
Решение стъпка по стъпка
1. Изтеглете модулите и ги копирайте на сайта в директорията sites/all/modules:
ImageCache и за него: Модул ImageAPI, Модул за транслитерация.
ImageCache Позволява ви да създавате предварителни настройки за обработка на изображения (предварително зададени, предварително зададени, презентация)
CCK (за създаване на материали с определен набор от полета)
ImageField - създава поле тип Image
FileField (необходим за ImageField) - създава тип поле на файл, който работи с изображения
2. Свързване на модули (на страницата/admin/build/modules):
- в група CCK маркирайте Content, FileField, ImageField
- в група ImageCache - от две опции: GD2 и ImageMagick изберете една, а другите компоненти - всички.
GD е по-често срещан и се поддържа от много други модули. На сървър с поддръжка на PHP 5.x това е и ImageMagick - отделен софтуерен модул, който може да не присъства на вашия сървър.
- в група Други - Транслитерация, Lightbox2 (в това описание се свързваме на стъпка 5, но можете да го направите веднага)
3. Създайте нов тип материал "Новини"
В администраторския панел/admin/content/types щракнете върху „Добавяне на тип материал“ и му дайте две имена: за хора и за програмата.

Вече можем да публикуваме новини на сайта. Местоположението на изображението спрямо останалите елементи на материала се задава на полетата page/admin/content/node-type/news /. По подразбиране в края се добавят нови полета, но тук можем да плъзнем създаденото поле с мишката, например, под заглавието.
4. На страницата/admin/build/imagecache изберете раздела "Добавяне на нова предварителна настройка"
Въведете името на новия изглед „100x100“ и го запазете с бутона „Save Preset“. На страницата, която се появява, задайте действието „Добавяне на мащаб“ (мащабиране при запазване на пропорциите) и задайте Width и Height на 100 пиксела, т.е. просто напишете числото 100 без обозначения и запазете отново с бутона "Запазване на предварително зададените".
Връщаме се към/admin/build/imagecache и повтаряме създаването на изгледа (Preset) за размери 300 на 300 и съответното име.
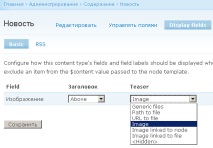
5. Сега, на страницата/admin/content/node-type/news/display, новосъздадените изгледи (предварително зададени) се появиха като методи за показване:

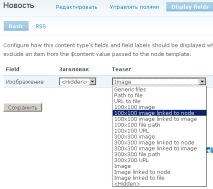
Свързваме модула Lightbox2 и списъкът се разширява значително.
Накрая правим настройките, както е показано на фиг. По-долу:
6. Последният щрих остава в дизайна - трябва да настроите текстовия поток около изображението. За това използваме CSS.
Добавете следния ред към CSS файла на вашата тема:
- Модата за черепи се повтаря исторически - Новини от Узбекистан Независимая газета
- Не крещи на майка си! ", Или защо възникват конфликти между поколенията Общество - Новини от Благовещенск,
- Тялото на пациент-беглец е намерено в близост до Болярската болница в Украйна
- Невероятната трансформация на тесни жилища, жена направи дворец от едностаен апартамент, News on
- Молитви за началото на Успенския пост - само ексклузивни новини