Как да създадете уебсайт безплатно с помощта на конструктора NetHouse.ru
Регистрация
Отворете уеб сайта на NetHouse и кликнете върху „За да създадете сайт безплатно".

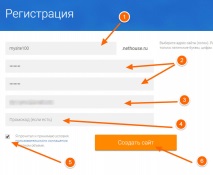
На страницата, която се отваря, ще видите няколко полета за регистрация. Трябва да ги попълните, за да имате достъп до вашия сайт.

4. Поле "Промо код". Ако използвате моя промоционален код, ще получите 100 точки към личния си акаунт при регистрация и ще можете да ги използвате по-късно.
5. Потребителско споразумение. Прочетете и поставете отметка в квадратчето, ако сте съгласни с условията на потребителското споразумение на сайта NetHouse.ru.
6. Щракнете върху бутона „Създаване на сайт“
Първоначалната настройка
Сега вашият сайт е създаден и трябва да потвърдите своя имейл. Ще получите писмо по пощата с линк, към който трябва да щракнете. Щракнете.
Имайте предвид, че NetHose се погрижи за вашето удобство и създаде свой собствен раздел за помощ. В него можете да получите изчерпателна информация за това как да използвате сайта.
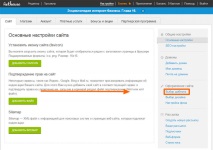
Сега трябва да изберете шаблон и дизайн за вашия уеб сайт. За да направите това, отидете на "Настройки".
На страницата, която се отваря, изберете елемента „Шаблон на сайта“.

Избрах това оформление:

Сега трябва да видите страница с избор на дизайн. Изберете какво ви харесва, например оставих темата по подразбиране.
Сега обърнете внимание на връзките "Редактор"и"Изглед"в горното меню.
Сега сайтът не изглежда много привлекателен. Той не е пълен със страници и няма важни компоненти на нормален сайт. Нека поправим ситуацията и да продължим с настройката.
Първо, нека добавим лого. За да направите това, кликнете върху връзката "редактиране"и изберете да качите ново изображение. Ако нямате собствено лого, можете просто да промените стандартния надпис на името на вашата компания или уебсайт.

Сега скрих слогана за моя сайт, като щракнах върху връзката "Крия". И добави контакти на компанията, като щракна върху"Добавяне на блок за контакти".
Следващата стъпка е да добавите рамка към плъзгача на изображението, за да преобразите нашия сайт. Избрах от стандартния комплект, тъй като отговаряше на темата на моя сайт. Можете да направите същото или да направите свой собствен образ.

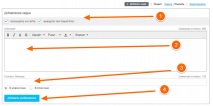
Трябва да видите формуляр за добавяне на рамка точно отдолу.

1. С квадратчета за отметка можете да маркирате дали да покажете рамката на потребителя или да го скриете и дали е необходимо да се покаже текстовият блок, ако сте въвели текст във формата по-долу.
2. Формуляр за добавяне на текст. Тук можете да напишете текст, който ще бъде показан на изображението в специален блок. Можете също да редактирате размера, стила и цвета на шрифта.
3. Ако имате нужда рамката да е активна и да пренасочи към някаква страница, копирайте желаната връзка и я поставете в това поле.

Моля, обърнете внимание, че можете да добавите няколко кадъра, след което те ще се заменят автоматично. Този ефект ще оживи сайта. Просто не прекалявайте с кадри, защото е малко вероятно посетителят да седи и да гледа, докато 10 кадъра се превъртат.
Няма да описвам как да изброявам продукти и услуги. Защото доста е трудно да се опишат всички функции на системата в една статия. Затова ще се огранича само до публикуване на прости статии. Между другото, сигурно вече сте забелязали, че близо до всеки блок, в режим "Редактор", има контролни елементи, с които можете да скриете/покажете или редактирате и добавите желания елемент към страницата. Експериментирайте.
Менюта и добавяне на страници
Кликнете върху връзката "Меню за редактиране"
За всеки елемент от менюто, когато курсорът е в режим на редактиране на менюто, се появяват 2 икони. Молив - когато щракнете върху него, ще се отвори прозорец за редактиране на този елемент. Двустранна стрелка - ако задържите курсора на мишката върху нея и натиснете левия бутон на мишката и без да пускате плъзгане наляво или надясно, можете да промените местоположението на елементите един спрямо друг.
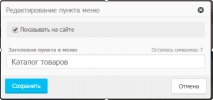
В менюто за редактиране на елемент от менюто можете да поставите/премахнете отметката от „Показване на място", което съответно или показва елемента от менюто за посетители, или го деактивира. И редактирайте името му.

Е, можете да добавите нов елемент от менюто, като използвате "Добавяне на страница".
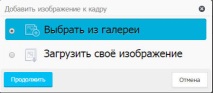
И в прозореца, който се отваря, изберете желания тип съдържание и кликнете "Изберете и продължете". Избрах страницата Текст, фото галерията и информацията за контакт. Назовах ги, както ми беше удобно, и ги поставих в правилния ред. Ако създадете елемент от менюто"Контакти"в хоризонталното меню се опитайте да го направите екстремно отдясно, защото по традиция той се поставя там, съответно и посетителят преди всичко ще го търси отдясно.

Ще се отвори прозорец, който вече ни е познат, където можете да редактирате видимостта и името на елемента от менюто.
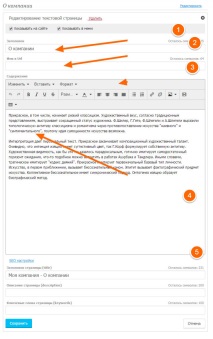
За да редактирате съдържанието на страниците, до които водят елементите от менюто, щракнете върху връзката на желания елемент и срещу заглавието ще видите връзката "Редактиране" и други необходими за това бутони.
Ще дам пример за редактиране на обикновена текстова страница.

След това показах отляво блок с контакти и абонамент за новини на сайта, а също така попълних страниците. Сега можете да видите какво се случи с мен.
За съжаление е невъзможно да се опишат всички функции на конструктора на сайтове в една статия и ако имате някакви въпроси, след като го прочетете, прочетете раздела за помощ на NetHouse.
- Как да създадете кулинарен уебсайт на Joomla, като използвате вкусни и оригинални шаблони
- Как да увеличим продажбите на сайта с помощта на джаджи, Rusbase
- Изявление за иск за възстановяване на заплати при уволнение - Безплатен правен архив
- Запис на демонстрации с помощта на HLTV - Демо, HLTV - Статии CS 1
- Как да създадете фотогалерия с Dropbox - Dropbox Pro