JQGrid: решаване на проблема с ширината на таблицата и колоните
Ако някога е трябвало бързо да внедрите мощни таблици онлайн, така че потребителите да могат да попълват своите данни, да изчисляват нещо и т.н., като цяло, някакъв опростен вид на Microsoft Excell, тогава е малко вероятно да не сте забелязали такъв прекрасно изпълнение на решението на този проблем, като например плъгин jQuery, наречен JQGrid.
Но достатъчно от текстовете, нека ви дам решение на такъв проблем като задаване на правилната ширина на клетките на таблицата и общата ширина на таблицата. По принцип какво може да се направи, ако има много колони, те не се вписват в ширината на прозореца/екрана/дадения блок елемент. Поне за мен това беше много голям проблем съвсем наскоро, защото Мислех, че целият въпрос трябва да бъде решен чрез задаване на autowidth на true, но не, не всичко е толкова просто, за съжаление.
Описание на задачата:
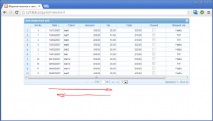
И така, имаме таблица с N броя колони, всяка от които има фиксирана ширина. Имаме и оформление на блока с фиксирана ширина. Задача: да се уверите, че таблицата не пълзи там, където не трябва. По принцип вижте екранната снимка:

Решението на проблема:
Като цяло проблемът се решава чрез правилната комбинация на свойствата autowidth и shrinkToFit. След това ширината на таблицата, генерирана от приставката JQGrid
- Архив на проблеми и решения на Windows Media Player
- 7 стъпки за решаване на всякакви проблеми, Проза на живота
- Дискусия за Windows Media Player (всички версии), решаване на проблеми Архив - Компютърен форум
- Военни прегледи Последни - Статус - Русия ще обезоръжи САЩ - Свободна преса - Проблеми на военно-индустриалния комплекс
- Вредители и болести на Saintpaulias, проблеми при грижите за цвете, Сайт за градина, лятна резиденция и стайни растения