CSS трик: Вертикално меню с двойни разделители
Когато се изисква създаване на меню с разделител по време на оформлението, използвам прекрасна техника, която някога е била предложена от Юрий "akella" Artyukh.
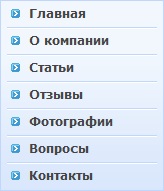
Наскоро се сблъсках с много подобна, но по-трудна задача - трябваше да напиша вертикално меню с двойно разделител, състоящ се от два различни цвята (син и бял):

Възможни начини за решаване на проблема:
- използвайте изображение;
- използвайте само CSS.
Решението трябва да предвижда, че:
- височината на елемента от списъка може да се промени, т.е. текстът може да бъде на няколко реда;
- част от текста може да е извън маркера на връзката.
Проблеми с изображението
Ще обясня защо решението под формата на използване на изображение като граница не е подходящо в този случай.
Структурата на HTML кода на нашето меню е възможно най-проста:
На теория, използвайки техниката на Юра Артюх, би било възможно сепараторът да бъде изображение и да се постави на заден план към елемента. Но факт е, че всеки елемент в списъка все още използва изображение на маркер и ако това изображение е зададено като фон на маркера, възникват следните проблеми:
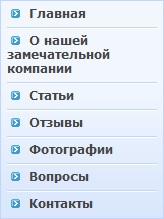
Ако в менюто се появи многоредов елемент, тогава менюто ще стане грозно (липсва същото отстъпване отляво на текста във всеки ред):

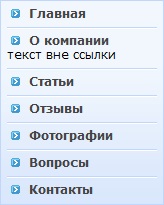
Първият проблем може да бъде решен чрез превръщане на блока в елемент (а), но това би породило друг проблем - ако след връзка добавете текст, той ще се увие в нов ред и това също трябва да се избягва:

Решение с CSS
Моето чисто CSS решение избягва горните проблеми.
За по-голяма яснота можете да разгледате пример на живо.
Това всъщност е всичко. Решението е в различни браузъри, надявам се да е полезно за някого.
За висококачествен уебсайт с голяма аудитория е по-добре да използвате VPS хостинг (VPS или VDS е виртуален специализиран сървър), който в сравнение с обикновения споделен хостинг има големи предимства по отношение на ресурси и софтуер.
- Деца! Есенни плодове в менюто на децата
- Направи си сам каменна граница - всички стъпки от маркирането до пълненето - лесен въпрос
- Украса за парти в китайски стил, меню, сервиране на маса, забавление
- 022 "Набутайте нещо неудържимо" или транспортиране на хладилника на Шнив
- Генерал Ермолов