Разширено използване на прикачени файлове в WordPress Създавайте страници в галерията по категории, CMS и двигатели
ИЗТЕГЛЕТЕ ФАЙЛОВЕ С ИЗТОЧНИЦИ | ВИЖ ДЕМО

В тази поредица от статии обхващам:
В първата част ви показах как да създадете нови таксономии за прикачени файлове. Във втора част ви показах как да създадете файл с шаблон на персонализиран документ и да добавите цикъл, който показва връзки към медийния файл за всеки документ. В тази част ще създам специален файл с шаблон за таксономия категория галерия, който ще покаже всички изображения с даден термин на страницата на архива като галерия.
Какво ти е необходимо
- Инсталирана WordPress система;
- FTP достъп (или локално инсталиран сървър);
- Редактор на код.
В първата част създадох плъгин за регистриране на таксономия, а във втората създадох двадесет и четиринадесет дъщерни теми с шаблонния файл за документи. В тази част ще използвам същата тема и ще добавя друг файл с шаблон към нея.
Ако последователно изпълнявате всички задачи от тази поредица, ще ви трябват изходните файлове от втората част, които включват създадената приставка и тема.
Ако създадете своя собствена тема, тогава приставката, създадена в първата част, трябва да бъде активирана за вас, в противен случай новият файл с шаблон няма да работи без нея.
Също така ще трябва да добавите функционален файл от Част 2 от тази поредица или да добавите функция от този файл към вашата тема. Кодът, обхванат в тази статия, включва плъгин и нова дъщерна тема с два добавени файла с шаблони, които ще работят само ако имате инсталирана двадесет и четиринадесетата тема .
1. Създаване на файл с шаблон
В папката с теми създайте нов файл taxonomy-gallery-category.php. Той ще се използва за показване на архиви с термини от таксономия в категория галерия. Копирайте кода от файла с шаблон на категория документ и го редактирайте, като премахнете цикъла и промените заглавието на визуализираната страница. Или копирайте следния код в генерирания файл:
2. Добавяне на персонализиран цикъл
Следващата стъпка е да добавите цикъл. Той ще изобрази изображението във връзката към страницата за прикачени файлове. След затваряне на маркера добавете следния код:
Този код се различава от цикъла във файла, който създадохме в последната част:
- Вместо списък, който съдържа прикачени файлове, ние използваме поредица divs (с клас галерия-изображение за стилове) вътре в секция;
- Вместо да се свързваме със самия прикачен файл, ние показваме връзка към страницата с прикачени файлове, използвайки echo get_attachment_link ();
- Ние превръщаме самото изображение в връзка, която се показва с помощта на echo wp_get_attachment_image (). Кодът съдържа атрибут alt tag, който се задава с помощта на променливата $ imgattr .
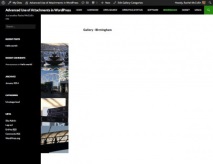
Този код ще покаже всички изображения на страницата на архива, както е показано на екранната снимка по-долу:

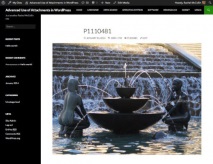
Когато щракна върху някое от тези изображения, аз се отвеждам към страницата за прикачване на това изображение:

3. Галерия стилове
В момента галерията ми не изглежда много красива, всички изображения са насложени, така че трябва да я оформя няколко пъти.
Добавете следния код към файла style.css на вашата тема:
Сега запазете таблицата със стилове и отворете отново страницата на галерията във вашия браузър. Сега изглежда много по-добре:

Заключение
Преводът на статията „Разширено използване на прикачени файлове в WordPress - Създаване на категоризирани страници в галерията“ е подготвен от приятелския екип на проекта за изграждане на сайтове от А до Я.
- Подробно ръководство за възстановяване на страници в Odnoklassniki 2017 - Lifehacker
- Проникване - вода - Велика енциклопедия на нефт и газ, статия, страница 1
- Санитарна епидемиологична станция - Голяма енциклопедия на нефт и газ, статия, страница 1
- Положителен аспект - Велика енциклопедия на нефт и газ, статия, страница 1
- Сватбени поздрави от приятели - Страница 3