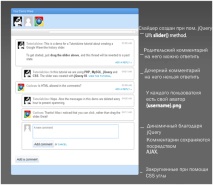
Проследяване на историята на промените в сайта в стила на Google Wave
Въведение

Стъпка 1 - XHTML
Ще използваме PHP технологии за front-end, MySQL за съхранение на информация, jQuery, CSS и XHTML за front-end, както и AJAX. Самият плъзгач е написан в jQuery UI.
Сега нека да разгледаме основната част на файла demo.php

Стъпка 2 - CSS
Огромното предимство на jQuery е, че благодарение на CDN технологията на Google можете веднага да запишете създадените технологии в кода на сайта и не е нужно да се притеснявате за качването на файлове на сървъра и за тяхното съхранение. Тази техника има положителен ефект върху времето за зареждане на страницата.
Всичко това се отнася и за jQuery UI технологията, с помощта на която е написан нашият плъзгач. Благодарение на CDN, ние веднага включихме всички необходими стилове и изображения в него.
Все още има работа по стиловете на клиента. В примерите можете да намерите пример в файла demo.css. Тук са представени само най-интересните части от програмата.

Стъпка 3 - PHP
Ето 4-те основни PHP файла, които осигуряват крайния резултат:
Нека да разгледаме първо първите 3 файла.
И накрая, файлът functions.php
Последната стъпка, както често се случва, се оказа най-трудната - в нашия случай това е кодът jQuery.
Стъпка 4 - jQuery
Всички JS кодове се намират във файла script.js. Ще ги разделя на две части:
script.js - част 1
Сега нека разгледаме втората част на файла.
script.js - част 2
Във функцията проверяваме дали функцията връща правилно идентификатор, който трябва да съвпада с вътрешния MySQL ID, предоставен от полето за автоматично увеличаване (вижте по-долу в раздела MySQL или в примерния файл table.sql).
Стъпка 5 - MySQL
Този урок е подготвен за вас от екипа на ruseller.com
Източник на урока: www.tutorialzine.com
Превод: Максим Шкурупий
Създаден урок: 13 ноември 2009 г.
Преглеждания: 15990
Правила за повторно отпечатване
5 последни урока от рубриката „Разни“
Как да хоствате вашия уеб сайт? Правилно избраният добър хостинг е бъдещето на вашите сайтове
Проектът е готов, Всичко се проверява на локалния сървър на OpenServer и можете да прехвърлите сайта на хостинг. Но коя компания да изберете? Предлагам да помислите за хостинг fornex.com. Страхотно място за вашия проект с много перспективи за растеж.
Разработка на уебсайт с онлайн платформата Wrike
Създаването на уебсайт е трудоемък процес, изискващ добре координирано взаимодействие между клиента и изпълнителя, както и между всички членове на екипа, участващи в проекта. И онлайн платформата Wrike ще бъде от голяма помощ в това.
20 ресурси за прототипиране
Избор от десетки ресурси за създаване на макети и прототипи.
Топ 10 безплатен хостинг
Малък избор от безплатни хостинг доставчици с подробно описание.
Кратка бележка: Групово АКТУАЛИЗИРАНЕ в MySQL
За никого не е тайна как да се внедри INSERT в MySQL, но с UPDATE може да бъде трудно. За да не прибягвате до манипулации на събитието ON_DUPLICATE, можете да използвате специалната конструкция CASE ... WHEN ... THEN.
- Възможно ли е да получите ХИВ в салон за нокти, лични истории за ХИВ
- Неизмислени истории
- МАЛКА ИСТОРИЯ
- Ретро идеи за дизайн на кухня
- Ла Специя Италия, история, атракции