Пренасяне на CSS формуляри на следващото ниво
Как да създадете многоъгълник
В допълнение към прости фигури като кръг и триъгълник, можете да създадете и многоъгълници - фигури с много страни (обикновено 5 или повече), като петоъгълник и шестоъгълник. Ще ни трябва CSS функцията polygon (), която приема множество стойности, разделени със запетаи. Стойностите са координати:
В горния код са добавени 5 координати, които образуват петоъгълник. Ако добавите още една координата, формата ще се превърне в шестоъгълник, седмоъгълник, осмоъгълник и т.н.

Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курс и научете как да подреждате модерни уебсайтове в HTML5 и CSS3
Самото създаване на многоъгълник е много по-трудно от създаването на кръг или елипса, особено ако това е сложен многоъгълник с много координати. За наш късмет има много удобен инструмент, който прави създаването на CSS форми по-интуитивно.
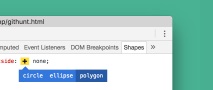
Работа с редактора на CSS Shapes
CSS Shapes Editor е разширение за Chrome. След като бъде инсталиран, нов раздел Shapes се добавя към панела за разработчици в раздела Elements, вграден с други раздели (Styles, Computer и др.).


Докато рисуваме, разширението актуализира координатите на формата във функцията и веднага ги вмъква като вградени стилове в елемента. След като създадете фигурата, можете да копирате получения код във вашите стилове.

Тази техника ви позволява лесно да рисувате всякакви фигури и да ги прилагате на страницата, например:

Извличане на форма от изображение
Други стойности за свойството shape-outside включват функцията url (). Това е точно същата функция, която използваме навсякъде в CSS, за да вмъкнем фоново изображение. В нашия случай функцията url () позволява на свойството shape-outside да задава формата въз основа на изображението.
Ако искате плавно да прехвърляте съдържание около сложни графики с много криви и ъгли, трябва да използвате url () вместо polygon (). Също така този метод се използва най-добре при работа с персонализирано съдържание, където е трудно да се дефинира формата.
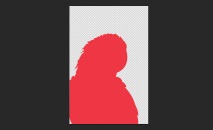
Вземете папагала ара от сайта Unsplash. Първо трябва да създадете изображение с прозрачен фон, например:

Оригиналното изображение на папагал се добавя към контейнера като фон:
- Александър Гапоненко "DBA - ново ниво на образование за мениджърите"
- В печатни форми, рубли вместо гривни
- Новият президент на САЩ е избран ... "
- Симптоми на гъбички по ноктите и лечение на напреднали форми на онихомикоза
- Избор на овална или правоъгълна форма на килим