Вашият уебсайт е лесен! Ръководство за манекени
От основите до висините на уменията. Авторският проект на Олга Морозова
HTML (HyperText Markup Language) е създаден през 80-те години. За хората, които го създадоха, беше точно така надценка. Те бяха заети с научна работа и следователно за методите на проектиране, оформление и т.н. не особено притеснен.
Когато започнаха да създават уебсайтове, използващи HTML, се оказа, че това е голям пропуск. В края на краищата искате да направите вашите материали по-красиви, а самите материали трябва да бъдат четливи. В крайна сметка отново HTML е език надценка, не дизайн или оформление! Следователно, за да накара сайтът да изглежда така, както си представя създателят му, са използвани различни методи. Най-често срещаният пример е оформлението на страницата с помощта на таблици.
Всеки знае, че в ежедневието таблиците са отличен инструмент за организиране на информация. Те бяха въведени в езика HTML точно като таблици. По-късно, по-късно, поради липсата на други приемливи опции, те започнаха да се използват като инструмент за оформление. Този метод стана много популярен, тъй като е много удобен. Таблицата служи като скелет, в клетките, на който се намира необходимата информация. И сега таблицата в ролята на скелет може да се види на повечето сайтове.
Този метод обаче, въпреки удобството си, има няколко недостатъка, които могат да повлияят на скоростта на зареждане на цялата страница. И скоростта на изтегляне, както знаете, има голямо значение.
За да покаже правилно съдържанието на таблицата, браузърът се нуждае от информация за всичките му свойства, точния размер на клетките. И за това той трябва да знае какво има в тези клетки. Докато браузърът не прочете последната дума в таблицата, тя няма да се покаже. Ами ако цялата страница се състои от таблица? След това посетителят ще погледне празен екран за известно време, особено ако таблицата съдържа голямо количество информация.
Рамката на страницата може също да се състои от няколко таблици, вложени една в друга. Това увеличава размера на HTML кода. И колкото по-голям е размерът на HTML кода, толкова по-бавно се зарежда страницата. Но тъй като има проблем, тогава определено има начини за решаването му. В тази статия ще говоря за някои от тях.
Разделяне на една маса на няколко
Проблем: Зареждането на таблицата отнема твърде много време
Начинът за решаване на проблема: Разделете една маса на няколко! Еврика! 🙂
Например по този начин:


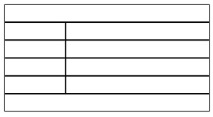
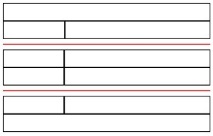
За пример как това може да се приложи с помощта на HTML, ще дам таблица от три реда преди и след разделянето на няколко таблици.
- Как да създадете уебсайт, който ще се хареса на всички онлайн купувачи
- Жилищен комплекс - Подрезково - - официален уебсайт, цени за апартаменти в нова сграда, отзиви на закупилите, оформления
- Как да премахнете маслото и упоритите мазни петна, Сайт за любопитните
- ЖИВОТ НА УЧИТЕЛЯ АЛЕКСЕЙ, Театрално списание в Санкт Петербург (Официален сайт)
- Как да свържете отоплителен радиатор - строителна площадка