Как да създадете отзивчиво мобилно меню в WordPress
Искате ли да създадете мобилно отзивчиво меню? Трафикът на мобилни устройства отдавна е надвишил трафика на настолни компютри на много ресурси. Добавянето на мобилно отзивчиво меню значително опростява навигацията за потребителите на вашия уебсайт. В тази статия ще ви покажем как лесно да създадете отзивчиво мобилно меню в WordPress.

В статията ще ви покажем как да реализирате плана си с приставка (за начинаещи, без код), а също и с код за по-напреднали потребители.
В края на материала ще научите как да създадете плъзгащо се мобилно меню, падащо меню, както и падащо меню за мобилни устройства.
Метод 1: Добавяне на адаптивно меню в WordPress с помощта на приставка
Този метод е съвсем прост и се препоръчва за начинаещи, тъй като не изисква добавяне на код.
Тук ще създадем сандвич меню, което се плъзга при мобилни резолюции на екрана.

Първото нещо, което трябва да направите, е да инсталирате и активирате приставката Responsive Menu.
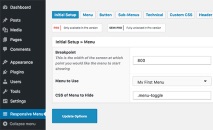
При активиране приставката ще добави нов елемент от менюто, наречен „Responsive Menu“ в администраторската лента. Кликването върху него ще ви отведе до страницата с настройки на приставката.

Първо, трябва да посочите ширината на екрана, при която приставката ще започне да показва адаптивното меню. По подразбиране е 800px и би трябвало да е добре за повечето сайтове.
След това трябва да изберете менюто, което искате да използвате за вашето отзивчиво меню. Ако все още не сте създали меню, можете да направите това на страницата Външен вид »Меню.
Последната опция на екрана е да зададете клас CSS за текущото ви неотзивчиво меню. Това ще позволи на приставката да скрие неотзивчивото ви меню на малки екрани.
Не забравяйте да кликнете върху бутона „Опции за актуализиране“, за да запазите промените си.
Сега отидете на сайта и преоразмерете прозореца на браузъра, за да видите отзивчивото меню в действие.

Приставката има много други полезни опции, които ще ви позволят да промените поведението и външния вид на отзивчивото меню.
Текуща версия: 3.1.18
Метод 2: Добавете падащо меню с помощта на приставка
Друг начин да добавите адаптивно меню е да добавите падащо меню. Този метод също не изисква познаване на кода, поради което се препоръчва за начинаещи.

Първо трябва да инсталирате и активирате приставката Responsive Select Menu.
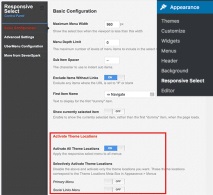
След активиране отидете на Външен вид »Отзивчив избор за конфигуриране на приставката.

Превъртете надолу до раздела „Активиране на местоположения на теми“. По подразбиране приставката е активирана за всички места в менюто в темата. Можете да промените това поведение, като го запазите само за няколко области.
Не забравяйте да кликнете върху бутона за запазване на промените.
Сега отидете на вашия сайт, променете размера на браузъра, за да видите менюто под формата на падащ списък.
Текуща версия: 1.7
Метод 3: Създайте адаптивно мобилно меню с падащ (превключващ) ефект
Един от най-често използваните начини за показване на менюта на мобилни екрани е използването на падащия ефект.
Методът включва добавяне на код към вашите файлове с теми на WordPress.
Сега записваме този файл като navigation.js на вашия компютър.
След това отворете FTP клиента, за да качите този файл в папката / wp-content/themes/your-theme-dir/js / вашия сайт.
Заменете директорията на вашата тема с текущата папка с теми. Ако в него няма папка js, ще трябва да я създадете.
Сега добавяме менюто за навигация към нашата тема на WordPress. Обикновено навигационното меню се добавя към файла header.php теми.
Меню
‘Primary’, ‘menu_class’ => ‘nav-menu’)); ?>
Предполага се, че местоположението на менюто във вашата тема се нарича основно. Ако не, използвайте позицията в менюто, определена във вашата тема.
Последната стъпка е да добавите малко CSS, така че нашето меню да използва правилните CSS класове за разполагане на мобилни устройства.
Сега преминете към вашия сайт и преоразмерете браузъра си, за да видите отзивчивото падащо меню в действие.

Възможни проблеми: В зависимост от вашата WordPress тема, ще трябва да настроите CSS.
Метод 4: Добавете плъзгащо се мобилно меню в WordPress
Друга често срещана техника за добавяне на мобилно меню е използването на изтегляща се лента с меню (както е показано в Метод 1).
Метод 4 включва добавяне на код към вашите файлове с теми и това е същият начин за внедряване на менюто, както в Метод 1.
Не забравяйте да замените example.com с името на вашия домейн и вашата тема по текущата ви тема. Записваме този файл под името slidepanel.js на компютъра.
Сега се нуждаем от изображение, което да се използва за иконата на менюто. Иконата за хамбургер е най-често използваната за тази цел. Можете да намерите този вид изображения на различни сайтове. Ще използваме иконата за менюто от библиотеката на Google Material Icons.
Когато намерите снимка за използване, запазете я под името menu.png.
След това отворете FTP клиента и качете файла slidepanel.js в папката / wp-content/your-theme/js /.
Ако в папката с вашата тема няма JS директория, ще трябва да я създадете и след това да качите файловете.
След това попълнете файла menu.png в папката / wp-content/themes/your-theme/images /.
Добавете следния код към файла functions.php на темата:
Сега трябва да добавим кода за показване на менюто за навигация към файла header.php на темата. Трябва да намерите код като този:
Кодът ще трябва да бъде обвит в HTML код, за да се покаже падащо меню на малки екрани.
Имайте предвид, че менюто за навигация на вашата тема остава на място. Току-що го увихме в HTML, който е необходим за изпълнение на предвиденото меню.
Последната стъпка е да добавите CSS, за да скриете изображението от менюто на големи екрани. Също така ще трябва да персонализирате местоположението на иконата на менюто.
По-долу е даден примерен CSS, който можете да използвате, за да започнете:
В зависимост от вашата WordPress тема, може да се наложи да коригирате CSS, за да избегнете конфликти.
Ето как приблизително ще изглежда менюто:

Не забравяйте, ако е възможно, да прецените вписванията, които харесвате, с броя звезди по ваша преценка.
- Как да създадете персонализиран тип публикация на страница в архива в WordPress, IT блог
- Как да създадем илюзията за идеална фигура - Мнение на жените - Екатерина Данилова
- Как да създадете проект за дизайн на апартамент
- Играйте Mobile Poker Club на вашия компютър
- Как да създадете множество инсталации от един проект