Как да си направим раздел „Хронология“
Ако сте експерт в областта на цифровите технологии, SMM или съосновател на страхотно стартиране (няма аналози!), Време е да помислите за прехвърляне на вашите Facebook страници в режим Timeline. Следите ли тенденциите? Всички популярни страници, които самите вие сте харесали, вече са сменени и са станали по-добри за ангажиране на вашата аудитория.
Но да преведеш страница не означава да фалшиви лъкове. Всички стари приложения с раздели, които сте създали безплатно с FBML, ще трябва да бъдат заменени с нови по-широки (810 - 520 = 290 пиксела по-големи) и да бъдат хоствани някъде. Като цяло вие сте на червено: цената на домейн, хостинг за една година, SSL сертификат за домейн (година). „И защо току-що започнах тази страница. "
Не бързайте да го изтривате! В тази статия ще научите как да спестите инвестицията си или бюджета на вашата SMM агенция с почти $ 100 на година и сами да направите раздел на страница (поставете го безплатно). Можете също да се похвалите с вашите приятели експерти с няколко страхотни нови думи: Git, Heroku, Cloud, SSL и други. Облак - не е за вас да разполагате виртуална машина или да поставяте Dedic при колокация. Cloud е модерен! Инвеститор
Съдържание
- Регистриране на ново приложение
- Създаване на проект в Heroku
- Работи с Git
- Зареждане на промоционална страница за приложение в раздела
- Преконфигуриране на приложението Facebook
- Добавяне на раздел на приложението към вашата страница

Да се подготвим сега вашите страници, за да отидете на Timeline и да хоствате безплатно приложенията си с раздели с https: // поддръжка на Heroku.
Регистриране на ново приложение
Създаване на проект Heroku

Работа с Git
Командата git clone копира избраното хранилище на текущото му местоположение. След изпълнението на тази програма във вашата git папка ще бъде създадена нова папка smmrussia, в която можете да намерите всички проектни файлове на приложението за шаблон на Facebook: изображения, javascript, папки със стилове, файл index.php и други. Не затваряйте Git още!
Зареждане на промоционална страница за приложение в раздела
Няма да създаваме сложно приложение, а ще се ограничим до обикновен статичен HTML файл. За приложенията с раздели на по-стари страници максималната ширина е 520 пиксела. Вече на разположение за вас 810 ppi. Типична структура на шаблон на страница ще бъде:
Вече можете да затворите Git Bash, раздела Heroku и да се върнете към настройката на приложението Facebook в раздела за разработчици.
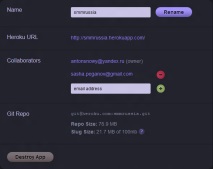
Преконфигуриране на приложението Facebook
Добавяне на приложение към страницата
За да добавите приложението си към страницата, ще трябва отново да се върнете към документацията на Facebook. Придвижете се от Приложения към Документация. В раздела Разширени теми отидете на връзката Диалози. На страницата за диалогов прозорец в лявото меню щракнете върху диалоговия прозорец Добавяне на раздел за страница.
Нуждаем се от раздела Direct URL Example, в който копираме връзката от примера https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&display=popup&next=YOUR_URL замяна на стойностите YOUR_APP_ID с идентификатора на приложението на вашето приложение (взето в настройките) и YOUR_URL с URL адреса Heroku.
Поставете тази връзка в нов прозорец на браузъра и я следвайте. Ще видите диалогов прозорец за избор на страници за добавяне на вашето приложение. Изберете желаната страница, която вече е превключена в режим Timeline (можете да я превключите ръчно на страницата https://www.facebook.com/pages/status/, като щракнете върху Turn on Preview). След като изберете страница, натиснете Добавяне на раздел страница.
Това е всичко, към вашата страница е добавено ново приложение в раздела!
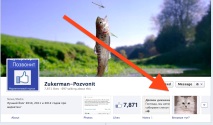
Можете да качите различно лого за него (по подразбиране е квадратното лого на вашето приложение). Отидете в режим на редактиране (стрелка надолу вдясно от разделите, разкривайки всички раздели) и като щракнете върху горния десен ъгъл на раздела изберете Редактиране на настройките. След това щракнете върху връзката Промяна срещу изображението на персонализиран раздел. Подгответе изображението предварително 111x74 пиксел, в противен случай изображението, което качвате, ще бъде автоматично мащабирано до тези максимални размери.

Ако сте прочели тази статия до края, не забравяйте да я харесате и да я споделите в Twitter. Те казват, че тези, които са кликнали, ще имат повече последователи в Twitter и повече фенове на вашите страници във Facebook!
- Как се прави домашна мастика за торта, Как се прави домашна мастика за торта и за
- Как да си направим карта за пожелания на Фън Шуй за сбъдната мечта
- Как да си направим карнавален костюм за дете
- Направи си сам саксия за макраме, окачване, колело, как да направите, схема, майсторски клас
- Как да направите централна композиция за новогодишна маса