7 CSS инструмента, които трябва да използвате

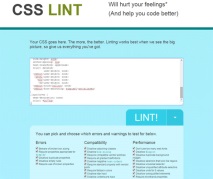
Инструментът CSS Lint ще посочи синтаксисните грешки във вашия код, както и ще подчертае потенциалните затруднения, свързани със съвместимостта на браузъра, производителността, достъпността и други важни аспекти.
Изходният код на инструмента CSS Lint е достъпен на GitHub, ако искате да го стартирате офлайн на вашия компютър или уеб сървър. Цел: Намиране на проблеми с кода, които не са очевидни по време на визуален анализ на кода и след преминаване на валидиране на CSS.


Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курс и научете как да подреждате модерни уебсайтове в HTML5 и CSS3
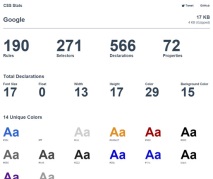
Инструментът CSS Stats, както подсказва името му, предоставя богата статистическа информация за CSS, използван на вашия сайт, като ви казва колко правила за стил са зададени, какви медийни заявки се използват, какви шрифтове са включени и т.н. Алтернатива на този инструмент е StyleStats.
Цел: Получаване на подробна информация за CSS на сайта за анализ и търсене на потенциални точки за подобрение.
CSS свиване

Минифицирането прави кода ви трудно за четене, така че трябва да се извършва само след завършване на процеса на разработка и все пак трябва да запазите оригиналната версия за бъдеща работа и поддръжка. Цел: Ускорете вашия сайт.

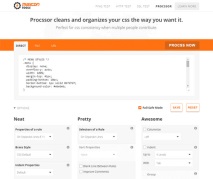
Този онлайн инструмент ще почисти, форматира и структурира вашия CSS код. Страхотното е, че този инструмент е изключително персонализиран, така че имате невероятен контрол върху начина на форматиране на вашия код.
Други инструменти за форматиране на CSS код са CSScomb, Code Beautifier и Styleneat. Предназначение: Незабавно форматиране и почистване на вашия CSS код

Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курс и научете как да подреждате модерни уебсайтове в HTML5 и CSS3
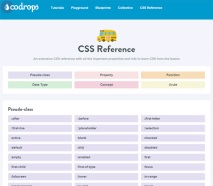
Codrops CSS Справка

Полезна CSS справка, създадена на сайта Codrops, може да се използва като инструмент за изучаване на специфични CSS свойства, псевдокласове, функции и т.н. Цел: Запознаване и проучване на непознати CSS функции.
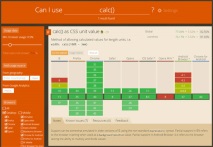
Мога ли да използвам (CSS)

Този справочен инструмент ще ви позволи да разберете онлайн колко добре се поддържа дадена функция на CSS в популярните браузъри. Познаването на качеството на поддръжката на браузъра ще ви помогне да вземете по-интелигентни решения относно използването на определени функции. Цел: Получаване на информация за поддръжката на браузъра за CSS функции.
W3C Услуга за проверка на CSS

Този онлайн инструмент ще провери вашите таблици със стилове спрямо стандартите на W3C. Цел: Проверете вашия CSS код, за да отговорите на изискванията на стандартите W3C.
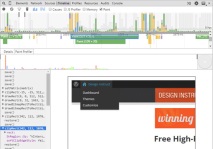
Бонус: Инструменти за разработчици, вградени във вашия браузър
Може би най-важният инструмент при писане на CSS код е инструмент, който вероятно вече имате: разширението DevTools за браузъра Chrome, вграден набор от инструменти за разработчици в браузъра Firefox, който е достъпен чрез менюто на браузъра (и специална версия на Firefox браузър, наречен Firefox Developer Edition), Web Inspector Extension в Safari Browser и F12 Developer Tools в IE Browser.
Тези инструменти за разработчици не са, строго погледнато, онлайн помощници и ще бъдат достъпни, дори ако няма интернет връзка, но това са инструментите, които определено трябва да използвате, когато пишете CSS код. Вградените инструменти за разработчици са буквално пълни с функции, предназначени да коригират грешки, да анализират и профилират вашия CSS.
Разширението DevTools в браузъра Chrome - любимото ми разширение от всички - може например да профилира вашия CSS, за да ви помогне да идентифицирате проблеми с производителността, които забавят изобразяването и изобразяването на страници.

Цел: Намиране на грешки, анализ и профилиране на вашия CSS.
Автор: Яков губе
Редакционен персонал: Команда Webformyself.

Практически курс за оформление на адаптивен уебсайт от нулата!
Вземете курс и научете как да подреждате модерни уебсайтове в HTML5 и CSS3
- 10 неща, които се случват, когато срещнете добър човек след ужасна връзка
- 10 неща, които няма да разберете, докато не станете истински възрастен
- 10 детайла, за които е невъзможно да не обичаш есента
- 10 дизайна на мебели, които създават оптични илюзии
- 10 принципа, които никога не трябва да жертвате за връзка, списание Cosmopolitan