Стилизиране на уеб формуляри с CSS

С новите свойства, въведени в CSS 3 като градиенти и сенки, сега е много лесно да превърнете скучните уеб форми в нещо красиво - с минимални усилия. Следвайки този урок, вие не само ще можете да правите красиви уеб формуляри, но и ще научите нови техники на CSS3 като сенки за кутии, градиенти, непрозрачност на цветовете и заобляне на ъгли.
CSS3?
CSS3 е следващото поколение CSS, което в момента се разработва, но много браузъри (Google Chrome -4.0 Mozilla Firefox -3.6 Safari -4.0 Opera-10.5) поддържат някои CSS3 свойства.
Всичко, което можете да направите с CSS3 (сенки, градиенти, заоблени ъгли, анимации и др.), Се прави, за да създадете красиви ефекти, без да интегрирате изображения или скриптове, което води до бързо време на зареждане.
Стъпка 1: HTML
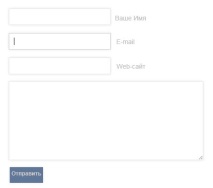
Преди да започнем да оформяме уеб формуляри, трябва да го създадем.
Всички полета са затворени в етикети на абзаци със специфичен клас, а първите три полета също имат етикети, обясняващи тяхното използване.
Ето как изглежда без стилизиране

Стъпка 2: Основни стилове
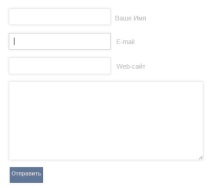
Преди да се потопим в техниките на CSS3, трябва да създадем някои основни стилове на уеб формуляри за браузъри, които все още не поддържат CSS 3.
И това се случи, вече е по-добре.

Стъпка 3: кутия-сянка
Box-shadow е свойство, което задава сянка около формата, може да бъде друг елемент.
Синтаксисът му е съвсем прост и изглежда така.
хоризонтална изместване поставяне на сянката отляво надясно. Ако го зададете на "2px", сянката ще бъде 2px вдясно. вертикална изместване същото, но нагоре/надолу.
Размазване просто размажете сянката, където 0 е минимумът.
Ето как ще изглежда сянката на кутията
Тук имаме три реда, които изглеждат еднакви, но се прилагат за различни браузъри.
кутия - сянка чист CSS3 и все още се използва само в опера.
уеб кит - кутия - сянка за браузъри, използващи механизма Webkit като Chrome и Safari.
moz - кутия - сянка за браузъри, използващи Gecko Mozilla, двигател като Firefox, Camino, Flock, SeaMonkey .
Преди CSS 3 да стане стандарт, ще трябва да използвате и трите метода.
Както можете да видите, RGB цветовете не се използват тук, това е така, защото два метода на CSS 3 се използват на една и съща линия: кутия - сянка и RGBA.
RGBA (Червено зелено синьо "Алфа") Просто казано, цвят с непрозрачност.
Синтаксисът му изглежда така:
В нашия случай е по-добре да използвате светлосив цвят за сянката, но ако използвате друг цвят на фона, той няма да изглежда много хубаво. Непрозрачното черно ще работи за всеки цвят на фона.
По този начин използваме черно с 10% (0,1) непрозрачност и без хоризонтално или вертикално отместване. Ето как изглежда:

Основното тук е тънкостта, ако направите много сянка, ще изглежда грозно, а ако е много малко, тогава ефектът няма да бъде забележим .
Стъпка 4: Градиент
Ако предишната стъпка не беше толкова трудна за разбиране, тогава градиентите са по-трудни. В CSS3 градиентите могат да бъдат доста сложни и да имат същия по-сложен синтаксис. Но ние не се нуждаем от нищо необичайно в този пример, ние просто се нуждаем от прав линеен градиент.
Синтаксис за Webkit:
Синтаксис за Gecko:
Както можете да видите, методите са напълно различни, така че това ще се нуждае от някои разяснения.
Градиентите на Webkit изискват начална точка (X и Y) и крайна точка (X и Y) от цвят на цвят.
От друга страна, градиентите на гекон трябва само да определят начална точка (Y) и поне два цвята. Така че, за да получим прост линеен градиент отгоре надолу - от черно до бяло - ще направим това:
И ще изглежда така:

За демонстрация засега ще използваме черен цвят, а накрая ще го сменим с по-подходящ.
Трябва да ограничим растежа на градиента, така че да не запълва цялата ширина на полето.

За целта в Webkit и Firefox ограничаваме градиентния фон до 25 px.
В webkit вместо крайната точка, долния ляв ъгъл, посочихме и левия ъгъл, но размерът на градиента ще бъде 25 px от горния ъгъл. За Gecko правим същото, просто добавете 25px за крайния цвят.
И ето резултата:

Следващото нещо, което трябва да направите, е да създадете тънка бяла линия в горната част на градиента, за да създадете 3D ефект.
За това трябва да създадем три точки на градиент. В предишната стъпка от създаването на градиента използвахме две точки, отгоре и отдолу (черно-бяло). Тук булево добавяме допълнителни точки между тях (бяло черно → → бяло).

Как да го направя?
В Webkit използваме функцията цвят - Спри се но за съжаление не поддържа пикселни стойности, а само проценти. За Gecko просто ще добавим трети цвят между първите два и ще го зададем на 1px.
Сега нека променим черния цвят (# 000000), за да бъде по-подходящ в нашия случай, той е светло сив (# EEEEEE):

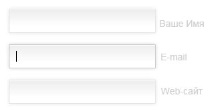
Сега има незначителни подобрения.
Първо, ще създадем тъмни щрихи около кутиите, които ще се появяват, когато кутията е активна.
Второто е да направите заоблени ъгли за бутона. .
Други браузъри
Сега просто трябва да се погрижим за браузъри, които не поддържат CSS3.
Нашата задача е да приближим външния вид на уеб формуляра, към който се прилагат различни версии на CSS, и най-лесният начин да направите това е да се върнете към старата: pictures.
За целта просто направете екранна снимка на нашия вече завършен уеб формуляр CSS 3 и запазете малка част от градиента като изображение.

И го използвайте в текстовото поле като фон, браузърите, които поддържат CSS3, ще игнорират изображението.
Това е всичко! Надявам се, че сте намерили нещо ново за себе си в този урок.
Преди да се потопим в техниките на CSS3, трябва да създадем някои основни стилове на уеб формуляри за браузъри, които все още не поддържат CSS 3.
Други материали
- CSS3 Анимация на крушка с мехурчета
В този пример ще създадем анимирана колба с балончета, използвайки CSS3. Много често, когато искаме да създадем анимация, се замисляме.
IPS Community Suite, известен преди като Invision Power Board или накратко IP. Board е система от уеб форуми, написана с.
"> IPS Community Suite 4.1.0 Nulled Rus Модални изскачащи CSS3
В този пример ще видите как да направите изскачащи модали за регистрация и влизане в сайта. Не толкова отдавна, за да се приложи такъв прозорец.
"> CSS3 Модални изскачащи прозорци CSS3 само слайдшоу за изображения
- Какво е и как да го поправим Без вируси или безопасно
- Център за корекция на зрението, офталмолог, офталмолог, детски очен център
- TOV LUVERS - анализ на надеждността на предприятието
- Какво е и как да го поправим Без вируси или безопасно
- Поема Б