WordPress за манекени
Втората версия на курса за работа с WordPress за начинаещи

- У дома
- Работа със съдържание
- Мултимедийни файлове
- Изображения
- Редактиране на изображения в WordPress
Малко хора знаят, че WordPress има прости възможности за редактиране на изображения в арсенала си. Разбира се, това не е Adobe Photoshop или неговите аналози, но можете да промените размера или ориентацията! 🙂
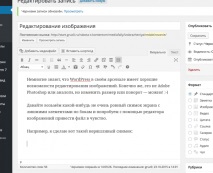
Например ще направя разхвърлян кадър по следния начин:

Внимание! Това ръководство се занимава специално с редактиране на изображението, а не с редактиране на неговите свойства, име и друга текстова информация.
Ако трябва да редактирате атрибутите, тогава трябва да разгледате Редактиране на свойствата на изображението. 🙂
Какво искаме да получим с вас?

Как да редактирате файл?
Нека да преминем бързо към всеки от тях.
Щракнете върху изображението
Кликнете върху нашето изображение с мишката и в изскачащия прозорец, който се появява, изберете бутона с иконата на молив:
И в прозореца, който се появява в дясната част на екрана, намираме и натискаме бутона „Редактиране на оригинала“. Това е метод номер 1.
Редактиране във файловата библиотека
Докато сте в интерфейса за редактиране на публикация или страници, когато щракнете върху бутона "Добавяне на медиен файл", можете да отидете в библиотеката с файлове. Всички предварително заредени изображения се виждат там, кликнете върху него.

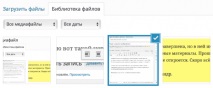
Тук трябва да намерим необходимия файл и да кликнете върху него. Файлът автоматично се маркира с рамка, това е знак, че файлът е избран:

И сега, в дясната област на екрана, трябва да кликнете върху връзката "Редактиране", от която ще стигнем до интерфейса, от който се нуждаем:

Потърсете файл чрез менюто "Media"
Отидете в менюто "Мултимедия" и вижте изглед с плочки:

Визуално тя много прилича на Файловата библиотека от предишния метод, това е удобството на WordPress - много елементи са много сходни помежду си и работата им е много лесна за разбиране.
Кликнете върху желания файл и интерфейсът за редактиране ще се отвори веднага. Ще трябва само да кликнете върху бутона „Редактиране“ под изображението:

Отлично! Мисля, че вече си го разбрал. Отидете на следващата страница, като използвате връзката по-долу и продължете нашия урок.
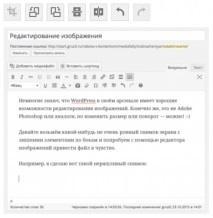
Интерфейс за редактиране
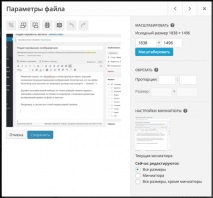
Ако сте успели да влезете в интерфейса за редактиране на изображения, пред вас ще се появи следният екран:

Може да е визуално различен, някои секции може да липсват, но като цяло основните блокове винаги ще бъдат: това е лентата с инструменти, зоната за работа върху изображението, мащабът и настройките.
Нека да преминем през тях много бързо, за да има разбиране.
Лента с инструменти
Този панел съдържа основните функции за работа с изображението (отляво надясно): изрязване на изображението, завъртане надясно/наляво и обръщане вертикално и хоризонтално. Е, отменете/повторете действията.
Лента с инструменти
Работно пространство

Веднага след като използвате бутоните в лентата с инструменти, промените ще бъдат отразени в тази област. Нека ги разгледаме отделно за всеки случай малко по-късно.
Настройки и свойства на носителя
Не можах да измисля нещо по-умно за това ощипване, така да бъде. Не всички елементи в WordPress могат да се нарекат „човешки“ думи. 🙂
По принцип това е странична лента вдясно, която показва свойствата на изображението: мащаб, размер и към какво ще бъдат приложени текущите действия.
Отклонение: всеки от тези блокове има контекстна помощ, която се появява, когато щракнете върху въпросителния знак до блока. Можете да го използвате, за да разберете по-добре.
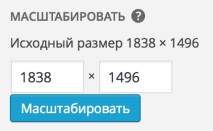
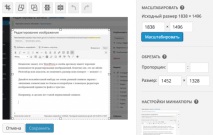
Мащабен блок

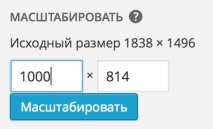
Например, качили сте много голям файл и искате да го направите по-малък от 1000 пиксела широк. За да направите това, въведете "1000" в първото поле, второто автоматично се изчислява от този размер пропорционално:

За да запазите този мащаб, щракнете върху бутона "Мащаб" и изображението автоматично ще бъде запазено с нов размер.
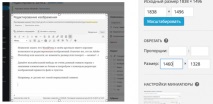
Подрязващ блок
Да продължим. Следващият блок е възможността за изрязване на изображението до размера, от който се нуждаем, без да се вземат предвид пропорциите.
Разликата от мащабирането е, че можете да зададете произволен размер и само тази част ще бъде изрязана от изображението и запазена в текущия файл. Ще обясня на снимките.
За да използвате функцията за изрязване, трябва да изберете желаната част от изображението, която ще остане в оригиналния файл. Взимаме мишката и "рисуваме" правоъгълник на снимката:

Както можете да видите, докато плъзгате тази правоъгълна област, числата в полето Размер ще се променят. По този начин можете да видите какъв размер ще бъде вашето изображение.
Ако не можете точно да нарисувате правоъгълник (както в моя случай), тогава е добре! Основното нещо е точно да зададете лявата граница и сега ще изберем дясната емпирично.
Ще въведа 1460 в първото текстово поле, за да въведа ширината на правоъгълната област и, както веднага ще видите, самата област ще преоразмери, следвайки нашите инструкции:

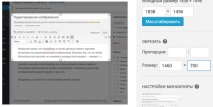
Вероятно в този случай не е очевидно, т.к. файлът е много голям и малките манипулации с него не са толкова видими. Но ако искам да променя височината и да въведа "700" във второто поле, ще видим резултата:

След като щракнете върху бутона "Запазване", този правоъгълен фрагмент ще бъде изрязан от вашето изображение и запазен наново в същия файл.
Блок за настройки на миниатюри
В този блок с настройки можете да изберете към какво ще се прилагат текущите редакции. По подразбиране това са всички размери на изображенията, които са достъпни само за него (миниатюра, среден, голям и оригинален).
Сега да се върнем към нашата задача и да изрежем ненужните елементи в тази екранна снимка.
Как да изрежете изображение
Както вече обсъдихме в примерите по-горе, трябва да изберете желаната правоъгълна област и да изрежете изображението до този размер.
Нека очертаем работното пространство:

След това трябва да кликнете върху бутона за изрязване в лентата с инструменти (първият отляво):
Бутон за изрязване на изображение
Избраният фрагмент ще бъде автоматично отрязан от изображението и записан в същия файл. Ще видите моментално резултата:

Как да завъртите изображение
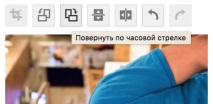
Вземете например моята снимка, която преди това завъртях по часовниковата стрелка (не всички правят правилно, нали?):

Трябва да го завъртим на 90 градуса по часовниковата стрелка, за да изглежда така, както трябва да е в правилната ориентация. За целта отворете файла за редактиране по някой от удобните за вас начини.
И използвайте бутона за завъртане на изображението:

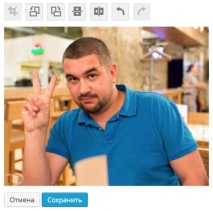
Сега трябва само да кликнете върху бутона "Запазване" и нашата снимка ще бъде в позицията, в която сме я задали:

Нека обобщим
Споделете връзката към инструкцията с приятелите си!
- Изрязвания (изрязвания) на аксонометрични изображения на части
- Скрипт за уголемяване на изображения, инсталиране на DLE
- Създаване и редактиране на мрежи за публикации - Setka Editor
- Приставка за WP DS Blog Map за wordpress
- Направете екранна снимка на сайта под формата на смартфон със снимка на тялото