Евгений Степанищев

Продължих да чакам кога W3C Ще "преоткрие" филтрите на Microsoft. Това е направено. Наскоро се появи спецификацията Filter Effects, която, разбира се, е много по-широка от предложената някога от Microsoft, но основното значение е същото и дори някои филтри са подобни.
Chrome включи експериментална поддръжка за тези филтри в предстоящата версия 18:
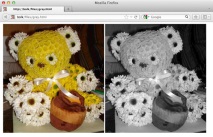
Opera и Firefox все още не поддържат тези филтри, но има поддръжка за други - филтри SVG. Можете например да вкарате растерно изображение вътре SVG и приложете желания филтър към него:
Добри новини - SVG може да попречи на Html. Тъй като версия 3.5 във "Firefox" има по-добър начин - можете да приложите филтри SVG направо към тагове Html (и правя всякакви други прекрасни неща), въпреки че всички описания в документацията по някаква причина се отнасят XHTML или външни ресурси, но установих, че вече от четвъртата версия същият трик работи с обичайния Html:
Добавено по-късно: в хода на по-нататъшни експерименти се оказа, че в по-ранната "Chroma" (все още не съм разбрал долната граница, но в моята 17-та работи), можете да преминете CSS задайте филтри за SVG, като този:
В същото време „Chrome“ изисква ширината и височината на изображението да бъдат зададени в абсолютни единици (други браузъри разбират процентите много добре).
Събирайки всичко, получавате кода по-долу. Поставих две изображения едно до друго: вляво е нормален елемент Html img, вдясно - растер в SVG, чрез връзката можете да тествате какво поддържа вашият браузър.
Няма къде да тествам IE и още повече десетата версия, но някъде прочетох, че филтрите бяха премахнати от „десетката“, така че за всеки случай сложих режима на съвместимост с деветата версия в кода.
- Професионална козметика - алтернативни продукти за грижа за кожата
- ПАРАЛЕЛЕН ТРАНСФЕР превод от руски на английски, превод руски на английски
- PREMATURE VOLCANIZATION превод от руски на английски, превод руски на английски
- ПРАКТИКА НА БИЗНЕС ВРЪЗКИТЕ превод от руски на английски, превод руски на английски
- Преобразуване на отпадъци в продукти (Технически условия и сертификат за съответствие) в Санкт Петербург