Лесен начин за създаване на уеб сайт с помощта на WebSphere Studio Web Site Designer и шаблони за страници
IBM WebSphere Studio разполага с мощни инструменти за управление на уеб сайтове, Web Site Designer и шаблони за страници. Тази статия предоставя пример за създаване на уеб сайт с помощта на Web Site Designer и шаблони на страници и описва процеса на създаване на шаблон на страница и присвояването му на множество страници.
Шаблоните за страници са една от новите функции в WebSphere Studio Web Site Designer. С помощта на шаблони за страници можете:
- Управлявайте общото съдържание на множество уеб страници, като области със заглавия и бележки под линия, като използвате отделен файл, наречен файл с шаблон на страница.
- Управление на оформленията на множество уеб страници.
- Едновременно и автоматично актуализирайте група уеб страници, като просто актуализирате шаблона на страницата и я запазите.
С помощта на Web Site Designer можете:
Тази статия се фокусира върху динамично генерирани ленти за навигация, въпреки че Web Site Designer има и други полезни функции за управление на уеб сайтове. Като използвате заедно навигационната лента и шаблоните на страници, можете да създадете множество страници с общ контур, общи раздели като заглавия и бележки под линия и да генерирате динамично навигационни ленти.
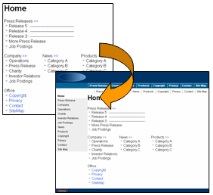
Този преглед показва връзката между дизайнера на уеб сайтове, шаблоните на страници и HTML/JSP страниците:
Фигура 1. Преглед на дизайнера на уеб сайтове и шаблоните на страници

Тази статия ви превежда през използването на Web Site Designer за импортиране на съществуващ уеб сайт с помощта на Внос WebSphere Studio.
С Web Site Designer можете:
- Създайте структурата на уебсайта, като добавяте, премествате и премахвате икони на уеб страницата.
- Автоматично генериране на навигационни връзки въз основа на структурата на уебсайта.
- Поддържайте същия вид и усещане на вашите уеб страници, като използвате шаблони за страници.
Създайте нов уеб проект в WebSphere Studio V5.1, отворете Web Site Designer, като щракнете двукратно върху Навигация в уеб сайта в прозореца Project Navigator. След това импортирайте съществуващите уеб страници:
Фигура 2. Дизайнер на уеб сайт - Прозорец за навигация

Можете да добавите своите уеб страници към конструктора на уеб сайтове, като щракнете върху Конвертиране в уеб сайт. Ако вашият проект има Навигация в уеб сайта, след това можете да добавите съществуващи уеб страници с помощта на Добавяне на съществуващи страници вместо Преобразуване в уеб сайт.
Като задавате шаблон на страница, можете да запазите същия облик и усещане за вашия уеб сайт. За да присвоите шаблон на страница, като използвате примерния шаблон в конструктора на уеб сайтове:
Избраният от вас шаблон (B-03_blue.htpl) трябва да бъде присвоен на всички страници на вашия сайт. Всички страници трябва да показват синя линия, за да покажат, че шаблонът е присвоен:
Фигура 4. Шаблон, присвоен на всички страници
След присвояване на шаблона, съдържанието на тялото на всяка страница ще бъде разположено в областта на тялото на шаблона на страницата:
Фигура 5

От друга страна, навигационните ленти също се генерират за всички страници, тъй като те се съдържат в зададения шаблон (вж. Фигура 6). Тези навигационни ленти се генерират автоматично въз основа на структурата на сайта. Можете също така да контролирате присвояването на навигационни връзки, като промените стойността на атрибута tag на тези връзки:
Фигура 6. Навигационната лента се генерира автоматично
- Отворете дизайнера на уеб сайтове.
- Изберете страницата, съдържаща синята линия (зададен шаблон) в Web Site Designer.
- Моля изберете Шаблон на страницата => Отваряне на шаблон с => Дизайнер на страници за шаблон от контекстното меню. Шаблонът за страница ще се отвори в дизайнера на страници (B-03_blue.htpl).
След това трябва да промените местоназначението на връзката:
Фигура 9. Лента за навигация на фирмената страница след промяна на атрибутите
По този начин можете да промените целта на връзките в структурата на сайта (Фигура 4), като промените атрибутите на маркерите на лентата за навигация.
На този етап завършихте създаването на уеб сайт, използвайки шаблона на страницата и лентата за навигация! Но този шаблон е пример за шаблон, доставен с WebSphere Studio. Има три начина за създаване на шаблон за страница на уебсайт по ваш избор:
- Модифициране на примерния шаблон - примерният шаблон е копиран във вашия проект и е присвоен на страниците на уеб сайта. Следователно можете да създадете свой собствен шаблон, като промените този примерен шаблон във вашия проект.
- Създайте шаблон на страница от съществуваща уеб страница - Има функция за запазване на файл на уеб страница като шаблон на страница. Отворете нормална страница на вашия сайт, премахнете специфичното за нея съдържание и запазете общото съдържание. Запазете файла като шаблон на страница, като изберете Файл => Запиши като шаблон на страница.
- Създаване на шаблон на страница от нулата с помощта на съветника за нов файл.
Тази статия описва как да създадете шаблон на страница от нулата. Можете да създавате или модифицирате шаблон на страница, точно както други уеб страници, като използвате Page Designer: преместване и пускане на обект от палитрата, въвеждане на текстово съдържание в раздела Дизайн и т.н.
За да създадете нов шаблон на страница:
- В изгледа Project Navigator изберете папката с теми под папката WebContent.
- Моля изберете Файл => Нов => Файл на шаблон на страница от системното меню. Ще се отвори съветникът за нов шаблон на страница.
- Посочете името на файла newTemplate.
- В падащия списък Модел изберете Шаблон, съдържащ само HTML.
- Щракнете върху Finish.
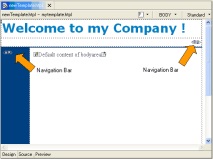
Нов файл с шаблон, newTemplate.htpl, ще бъде създаден в папката с теми и отворен в Page Designer. Ще видите следното поле за съобщение:
Фигура 10. Прозорец със съобщение, показан при отваряне на нов файл с шаблон на страница

Новосъздаденият шаблон не съдържа област, която всяка уеб страница по-късно ще попълни (наречена зона за съдържание). Това поле за съобщение ви напомня, че трябва да дефинирате една или повече области на съдържанието във вашия шаблон. Щракнете върху OK и започнете да редактирате шаблона на страницата.
Областта на съдържанието след редактиране на шаблона на страницата може да бъде дефинирана подобно на HTML или JSP страниците, както следва:
- Избери предмет Съдържание в прозореца Палитра зона за изглед Шаблон за страница.
- Плъзнете и пуснете избрания елемент от палитра навсякъде, където искате да попълните съдържанието на всяка уеб страница. Ще се отвори диалогов прозорец Вмъкване на зона за съдържание за шаблон на страница.
- Щракнете върху бутона Добре.
- Запазете шаблона на страницата, като изберете Запазване на файл.
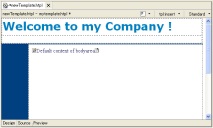
Фигура 11. Добавяне на област на съдържание към шаблона на страницата

Различни видове шаблони на страници
Когато създавате файл с шаблон на страница от нулата, може да сте забелязали падащ списък Модел в майстора Нов файл с шаблон на страница. WebSphere Studio предлага три опции за създаване на шаблони:
Шаблон, съдържащ само HTML
- В тази версия на шаблони можете да добавяте само HTML тагове към тях, JSP таговете не са разрешени. Това се отнася както за HTML страници, така и за JSP страници. Можете да поддържате един и същ външен вид за уеб проект, който използва HTML и JSP страници, както и статичен уеб проект. Този тип шаблон използва разширението на файла HTPL.
Шаблон, съдържащ JSP
- В тази версия на шаблона можете да добавите както JSP тагове, така и HTML тагове към него. Но този модел е приложим само в JSP страници. Ако вашият проект няма статични (HTML) страници, това е предпочитаната опция. Този тип шаблони използва разширението на файла JTPL.
Шаблон, съдържащ компоненти за лица
- Този тип шаблон е по същество същият като опцията Шаблон, съдържащ JSP, но шаблонът вече дефинира директиви на taglib и персонализирани маркери Faces Components. Този тип шаблони използва разширението на файла JTPL.
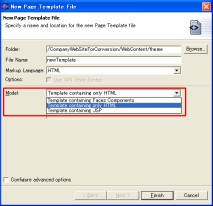
Фигура 12. Съветник за файл на нов шаблон на страница

Добавяне на лента за навигация към шаблон на страница
Тъй като току-що създаденият от вас шаблон е създаден от нулата, той не съдържа лента за навигация. Следователно трябва да го добавите. За да добавите лента за навигация, изпълнете следните стъпки:
- Отворете шаблона на страницата в Page Designer, като щракнете двукратно върху новосъздадения файл newTemplate.htpl.
- Преместете и освободете обекта Навигационна лента от района Навигация в уеб сайта. Можете да изберете всяка лента за навигация, но за този пример преместете хоризонталната лента в общата област. Обикновено навигационната лента се използва в общата област, подобно на заглавието и бележката под линия. Следователно трябва да вмъкнете лентата за навигация в общата област.
- След добавяне на навигационната лента променете стойностите на нейните атрибути, за да навигирате в страниците, които искате.
Фигура 13. Файл на шаблон на страница с лента за навигация във втория ред и в лявата синя колона на таблицата

Подмяна на шаблон на страница
Току-що създадохте свой собствен шаблон за страница! Последната стъпка, която трябва да предприемете, е да присвоите новия шаблон на страница на файловете на уеб страниците. Съществуващите файлове на уеб страници вече използват примерния шаблон, така че ще го заменим. По същия начин, както при присвояване на шаблон на страница, можете да замените шаблони за няколко страници едновременно с помощта на Web Site Designer. За да замените шаблоните на страници:
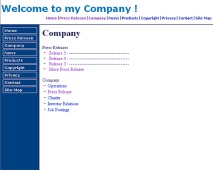
Всички файлове на страници са преобразувани, за да използват новия шаблон на страница. Можете да видите, че файловете на страниците имат облика и облика, дефинирани от новия шаблон и съдържат автоматично генерирани ленти за навигация.
Фигура 14. Файлове на уеб страници с нов шаблон на страница

- Месингова технология за спояване с горелка и пещ
- Първа помощ и транспорт при аварии
- Flash Sony Xperia Flashtool - Sony Xperia Инструкции и Life Hack - Страница 6 от 12
- Търсене на продукти с помощта на Yandex
- Защо не можем да видим центъра на млечния път, Наука за всички с прости думи