ITandLife.ru
Статии за ИТ, програмиране, политика, икономика, живот и изучаване на научни дисциплини
Сигурно всички знаят това Html указва структурата на документа и CSS (Каскадни таблици със стилове, каскадни таблици със стилове) отговаря за дизайна на уеб страницата, позицията и външния вид на елементите. Случи се така, че HTML и CSS не се използват отделно. Всяка уеб страница по същество е комбинация от HTML и CSS. Без основни познания за тях
технологиите няма да могат правилно да въведат нито един документ. Много от нас са изучавали тези технологии по-подробно. Но лично аз не успях да „разбера“ всички истини и възможности на CSS. След това ще се опитам да подчертая най-важните моменти, които трябва да знаете за CSS.
Какво представляват каскадните таблици със стилове?
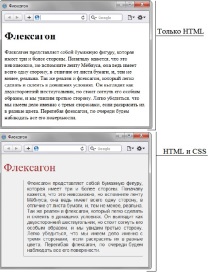
Стиловете са колекция от опции, които контролират външния вид и позицията на елементите на уеб страница. Разгледайте снимките по-долу, за да разберете разликата:

Пример за приложение на CSS
Изходният код на такъв документ изглежда така:
Самият HTML код не е претърпял никакви промени и единственото допълнение е ред. Той се свързва с външен лист със стилове, наречен style.css. Съдържанието на този файл е показано по-долу:
Във файл style.css всички параметри на дизайна на етикети като, и
Имайте предвид, че самите тагове в HTML кода са написани както обикновено. Тъй като на стиловия файл може да се направи препратка от всеки уеб документ, това води до по-малко повтарящи се данни. И благодарение на разделянето на кода и дизайна, гъвкавостта на контрола върху външния вид на документа и скоростта на работа на сайта се увеличават.
Видове стилове

Видове CSS стилове, приложени към един документ
Стил на браузъра. Подобни стилове се прилагат, когато се използва "чист" HTML.
Потребителски стил. Това е стил, който потребителят на сайта може да активира чрез настройките на браузъра. Този стил има предимство и заменя оригиналното оформление на документа.
Как да добавите стилове към страницата?
Има няколко начина за добавяне на CSS стилове към страница:
Начини за добавяне на стилове към страница
Свързани стилове
Когато се използват свързани стилове, описанието на селекторите и техните стойности се намира в отделен файл, обикновено с разширение css, и маркер се използва за свързване на документа с този файл. Този маркер се поставя в контейнер .
Можете да свържете тези стилове, както следва:
- Винтидж дизайн
- Изучаване на технологията за използване на цветовете в интериора, интериорните стилове и влиянието на цвета върху човек
- Интериорен дизайн на входната зона в стил блясък със снимки и възможности за дизайн
- Как правилно да сортирате и филтрирате клетки в таблица в Excel 2010, Microsoft Office за жени
- Дизайн и характеристики на къщи в испански стил