Как да дефинирам персонализирани стилове в браузъра
Каскадните стилове на HTML страница са разделени на пет основни типа:
- Потребителски агент стилове
- Потребителски стилове
- Авторски стилове
- Автор важни стилове
- Потребителски важни стилове
В горния списък стиловете са подредени във възходящ ред на приоритет, както е описано в спецификацията W3C. Можете да научите повече за това какъв е всеки от тези стилове в статията за класификацията на каскадните стилове (CSS).
Тази статия ще говори за това как да дефинирате дефинирана от потребителя таблица със стилове за браузъра Chrome.
Потребителски дефинирани стилове
- това са стиловете, които потребителят посочва в настройките на браузъра. Това се прави доста рядко, но някои „гастрономи“ не, не, да, и „разресват“ браузъра си, ако не им подхожда с нещо.
Ако стилът на показване не е посочен за някакъв елемент в html страницата, браузърът ще покаже елемента, като приложи стила „фабрика“ към него - стила, препоръчан от производителя на браузъра. Но тези „фабрични“ настройки могат да се променят чрез посочване на така наречените персонализирани стилове - по този начин можем да кажем на браузъра да използва посочените от потребителя стилове вместо „фабричните“ стилове.
Например ще създадем тестова html страница:
Използваме три заглавки в кода на страницата:
-
заглавие от първо ниво
, което ще се покаже с "фабричните" настройки (Стилове на потребителски агент) заглавие от трето ниво
Например искате заглавките h1 на всички страници в браузъра по подразбиране винаги се показват в голям курсив, в червено. За целта ще създадем следния стил:
Ако използвате Chrome
Както бе споменато по-горе, персонализирани стилове се използват много рядко в наши дни, така че Chrome спря да поддържа тази функция. Но ако имате Chrome версия 32 или по-стара, тогава всичко ще работи, трябва да направите следното:

Google Chrome: версия и път на профила
Ако имате Internet Explorer
Ако се окаже, че използвате Explorer, ще ви изразя дълбокото си съчувствие. Но нищо - поемете дълбоко въздух, след това издишайте и добавете персонализирани стилове към него.
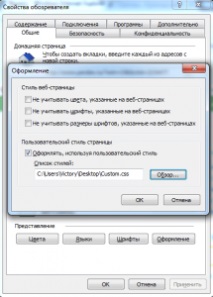
За да направите това, отидете на Tools-> Internet Options-> General, щракнете върху бутона Appearance. В диалоговия прозорец, който се появява, изберете нашия файл Custom.css. Натискаме бутона "ОК".

Inernet Explorer: Персонализиране на персонализирани стилове
Резултатът е показан на екранната снимка:
Страница след прилагане на персонализирани стилове
Както можете да видите, заглавието h1 стана червено, IExplorer приложи стиловете от файла Custom.css.
Без персонализирани стилове, същата страница ще се покаже както следва:
Страница без прилагане на персонализирани стилове
Както можете да видите на снимката, без персонализирани стилове, заглавието
- Как да определим най-точно овулацията за зачеване на дете у дома без тест
- Дейности на младоженците, Второто пришествие на Христос
- Как да изберем топъл под за дома си - лесен въпрос
- Как да изберем облекло за оцеляване
- Как да изберем устойчиво на замръзване лепило за характеристики на газобетон