Flash за мобилен телефон
Flash Lite - за кого и за какво
Историята на Flash Lite е проста
Нека проследим основните етапи от формирането на Flash Lite. Всичко започна с Flash Lite 1.0, пуснат през зимата на 2003 г., който се базира на настолната версия на Flash Player 4. Този плейър позволява преглед на прости анимации и внедряване на скриптове, написани в ActionScript 1.0. Това беше достатъчно за клипове и сайтове с Flash съдържание, както и за прости игри. Flash Lite 1.1 излезе през лятото на 2004 г. Концептуално нищо не е променено и се оказва само леко модифицирана версия на предишния Flash Lite 1.0.
Сега нека разгледаме какви функции предлага Flash Lite 2.0.
Какви устройства работят с Flash Lite и как да го инсталирате
Има интересни модели от Motorola, Sendo, Bellwave, NTT DoCoMo, Texas Instruments и T-Mobile. За пълен списък на мобилни устройства, които поддържат Flash Lite, посетете уебсайта на Adobe: https://www.adobe.com/mobile/supported_devices.
По-долу има връзки към най-новите версии на Flash Lite за най-популярните платформи. Вярно е, че трябва да се регистрирате предварително.
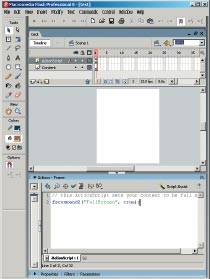
След като инсталирате плейъра като нормална програма на вашето устройство, отворете папката Applications и стартирайте Flash Lite. Менюто му е организирано от един падащ списък с функции, които до голяма степен са подобни на тези на компютърния му аналог (фиг. 1).
Как да процедираме или какво ще направим?
Всяка работа по Flash филм трябва да започне с план за действие. И така, какъв ще бъде вашият проект?
Символът, съдържащ клипа, е готов. Върнете се от режим за редактиране на символи към основната сцена, като щракнете върху бутона Scene 1 в горната част на панела Timeline. Можете безопасно да премахнете всички стари слоеве от сцената, като ги плъзнете върху иконата на кошчето - вече няма да имате нужда от тях.
Забележка. Имайте предвид, че въпреки изтриването, панелът на библиотеката запазва всички символи, които са били налични преди.
Преди да поставите нов символ на сцената, трябва да го преоразмерите, за да съответства на дисплея на мобилния ви телефон. В панела Свойства на клипа (Фигура 2) щракнете върху бутона Размер и в появилия се диалогов прозорец Свойства на документа въведете съответно ширината и височината на дисплея в полетата за ширина и височина.
Сега плъзнете символа my-movie от панела Library на сцената на клипа. Оказа се, че е по-голяма от новата сцена, следователно трябва да се мащабира.
Преоразмеряване или мащабиране
Има няколко начина за мащабиране на символ. Изглежда, че би било по-точно и по-бързо, ако въведете нови стойности в панела Properties на символа в полетата W и H. Но това е полезно само когато нито един от елементите на клипа не излиза извън границите на клипа. Въпреки това, когато създавате анимация, това не винаги е така.
По-добре е да използвате инструмента за трансформация Free Transform и след като сте избрали символа, го поставете в сцената, тъй като в началото на работата е създаден ограничаващ правоъгълник. Това е, сега клипът няма да излезе извън границите. Но възниква ново предизвикателство: тъй като пропорциите на настолните и мобилните екрани са доста различни, трябва да се направи нещо, за да не се изкриви клипът, като се компресира хоризонтално. Има два начина за решаването му.
Първо, можете да поставите клипа не успоредно на екрана, а перпендикулярно. За да направите това, изберете символа my-movie на сцената и го разширете с 900. Така че го правите. Въведете тази стойност (фиг. 3) в полето Rotate (Rotation) на панела Transform (Transform).
Забележка. Можете да извикате този панел, като натиснете клавишите + T.
На второ място, можете да добавите долна линия, която съдържа допълнителни опции, като напътствия, но това отнема повече време.
Запазете във Flash Lite за възпроизвеждане
Клипът е готов. Сега трябва да го запазите за игра във Flash-плейър. За да направите това, направете следното.
Можете да гледате готовото видео и изходния файл на диска, прикачен към списанието - файлове lite.fla и lite.swf (архив toCD_flashlite). Възможностите на Flash Lite, разбира се, се различават от пълноценната Flash, но въпреки това ви позволява да създавате много интересни приложения.
Основни правила за разработване на Flash съдържание

Звук. Аудио възможностите на Flash Lite са по-малко широки от настолните Flash плейъри. Това се дължи на поддръжката за по-малко аудио формати. За да намалите размера на файла, препоръчително е да използвате MIDI звук, който е най-добрата алтернатива на обемисти MP3.
Интерактивност. За да приложите интерактивност, трябва да използвате скриптовия език ActionScript. Обсъденият тук Flash Lite 1.1 използва синтаксиса на доста стара версия на Flash 4. Не забравяйте, че мобилният Flash има различни възможности от обикновения Flash.
Планиране или писане на скрипт за видео ръководство
Нека дефинираме възможностите на клипа. И така, какво ще бъде кратко ръководство за забележителностите на Севастопол? Приложението трябва да отговаря на следните задачи.
Първи стъпки или настройка на работното пространство
1. Отворете Flash и отидете в менюто File • New.
2. Отидете от раздела Общи до раздела Шаблон и кликнете върху Глобални телефони от лявата страна на прозореца (Фигура 6).
Забележка. В този списък можете да видите две други групи шаблони за създаване на клипове за мобилни устройства. Тези групи са:
4. След като направите избора, щракнете върху OK и ще се озовете в работната среда на Flash 8.
На трето място, в панела за действия се появи командата fscommand2 („FullScreen“, вярно), която автоматично ще разтегли (или свие) клипа на цял екран.
Командата fscommand2 е предназначена за управление на приложението на мобилни устройства. Задайте някои функции на първия кадър до fscommand2 (“FullScreen”, вярно);
Веднага добавете ред, който задава качеството на графичния дисплей на максимално ниво:
fscommand2 („SetQuality“, „high“);

Нека да разгледаме основните стъпки за създаване на клип. За да улесните сами да разберете и да следвате описания тук пример, отворете файла Sebastopol.fla, намиращ се на регистрационния диск в архива toCD_flashlite. Прочетете също статиите за създаване на клипове с Macromedia Flash (вижте "PC World",
№ 10/04-8/05 или http://www.osp.ru/search?text=%D1%EB%E5%EF%F7%E5%ED%EA%EE&sub=9p)
Така че, тези рамки, до които искате да влезете от менюто (в този пример това са 2-ри, 5-ти, 7-и и 10-ти кадър), трябва да бъдат избрани един по един и в панела Properties в полето Name въведете всяко име в Латински букви ... Например, името „chers“ беше въведено за първата връзка на това видео „Херсонес“ (Фиг. 12). След това на панела Timeline на съответния кадър ще се появи отметка. (Фигура 11, слой със съдържание).
Работата по подготовката на ръководството приключи, остава само да се добави интерактивност, която ще бъде разгледана отделно.
Активиране на навигатор или предоставяне на контрол
Как управлявате клип във Flash Lite на практика? За да изберете един от няколко бутона за клип, просто щракнете върху навигационните клавиши. Програмата автоматично ще разпознава бутоните и ще се придвижва през тях с помощта на клавиши, които имат функционалността на джойстици или бутони за навигация.
Следователно елементите от менюто на главната страница трябва да бъдат създадени като символи от типа Бутон. А сега нека разгледаме целия този процес, като използваме примера с първия бутон "Херсонес".
Натискането на бутона ще възобнови възпроизвеждането на клипа от рамката, където сте поставили етикета „chers“. По същия начин създавайте бутони за други елементи от менюто.
Поставете бутоните върху първата рамка на слоя на функционалните клавиши и ги разтеглете върху целия клип (вижте Фигура 11, слой от софт клавиши).
Отворете панела „Действия“ и добавете следния скрипт за първия кадър на слоя ActionScript:
fscommand2 (“setsoftkeys”, ляво, дясно);
Внимание! Не забравяйте да напишете командата stop () на същото място на първия кадър. Това е необходимо, за да се спре първоначално клипът и в бъдеще да се осигури възможност за самостоятелно управление на бутоните.
Сега се обърнете към самите бутони. Изберете бутона Начало и напишете следния код за него:
За бутона „Напред“ скриптът ще изглежда така:
Натискането на бутона ще зареди следващия кадър. Команди
key Натиснете съответства на левия и десния допълнителен клавиш.
На последния кадър от слоя на софтуерните клавиши направете ключова рамка, като щракнете и вместо бутона Напред създайте бутон Изход. Напишете следния скрипт за него:
Това е, клипът е готов. Но преди да го прехвърлите на устройството, тествайте го старателно, което ще бъде показано по-долу.
Избор на целевото устройство
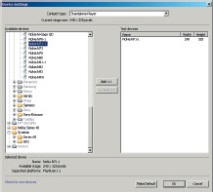
За да актуализирате списъка с профили и да можете да тествате в емулатора, като използвате вашия модел като пример, направете следното.
Ще се интересувате от модела Nokia N71. От лявата страна на панела отворете Symbian • Series 60 • Nokia и намерете желания модел.


- Откъде да вземете ски и по кое време да започнете инструкции за тези, които отиват на пистата за първи път
- 10 астронавти, които станаха икони за масите
- Подгревател за кърпи американски - ъглова, конична, права
- 10 лайф хакове за начинаещ студент - Музика на първия
- Витамини за бременни жени, които са по-добри